Поступил заказ на анализ сайта предлагающего алкоголь ночью, в первую очередь, требовалось выявить проблемы и недочеты, касающиеся корзины и процедуры оформления заказа на мобильных устройствах. С согласия заказчика публикую свои рекомендации:
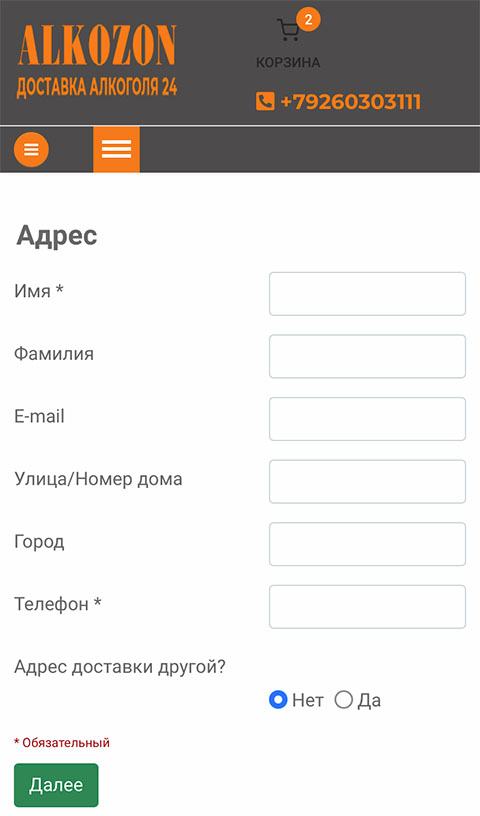
- Черная иконка корзины на темном фоне в шапке — плохая идея. Лучше сделать ее светлой. Сама корзина тоже как-то странно расположена, ни посередине, ни по правому краю. Как вариант можно попробовать поменять местами корзину и номер телефона и выровнять их по правой стороне.
- В шапке 2 кнопки, вызывающих 2 по-разному оформленных меню разделов каталога алкоголя ночью.
- Номер телефона написан без разделителей, поэтому плохо воспринимается, стоит разделить группы цифр в нем знаками “-” или пробелами.
- Есть ощущение, что логотип в шапке сжат по горизонтали с нарушением пропорций символов.
- Добавление в корзину стоит сделать AJAX’ом, т.е. без перезагрузки страницы. То, как сделано сейчас, выглядит устаревше.

- “Обязательный” под формой — слегка не по-русски. Следует писать “Поля, обязательные для заполнения”. Шрифт стоит сделать крупнее.
- Из-за того, что подписи к полям расположены на одной строке с полями, они получились слишком узкими, заполнять такую форму неудобно. Лучше сделать, чтобы подписи к полям располагались над ними или убрать их совсем, заменив плейсхолдерами, т.е. чтобы названия располагалось внутри пустого поля и исчезало при заполнении.
- Символ “*” у обязательных для заполнения полей стоит выделить красным. Если делаются плейсхолдеры, можно расположить “*” верхнем правом углу соответствующих полей.
- Кнопку “Далее” стоит расположить справа, либо по центру, т.к. направление прогресса в некоем процессе воспринимается как движение слева направо. Текущая позиция кнопки подошла бы для действия “Назад” или “Отмена”.

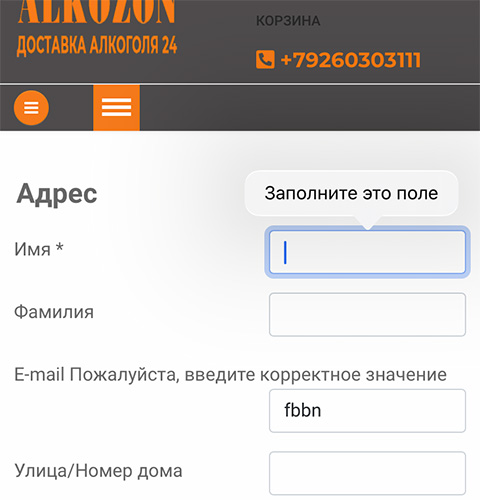
- Некорректно заполненные поля следует обводить красным, сообщения об ошибках необходимо сделать более понятными. См. поле “Email”. Понятнее было бы, если бы выводилось что-то вроде “Введите адрес электронной почты”. Сообщение об ошибке следует выводить ниже поля и тоже выделять красным. Сейчас оно сливается с названием поля.

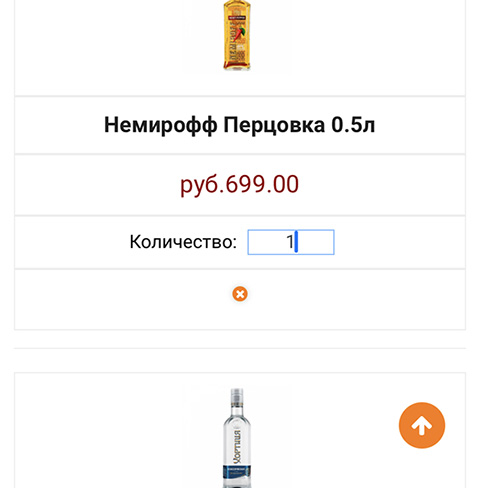
- На телефоне не очень удобно изменять количество количество товаров в корзине. Здесь следовало бы добавить кнопки “+” и “-” для изменения количества товара, и чтобы они работали без перезагрузки страницы:

Для сайта алкогольной тематики актуален не только вопрос удобства оформления заказа, но и возможность не попасть под блокировки Роскомнадзора. При наличии прямых рук и смекалки нет ничего невозможного. Если возникнут вопросы, стучитесь в Telegram или в WhatsApp.




